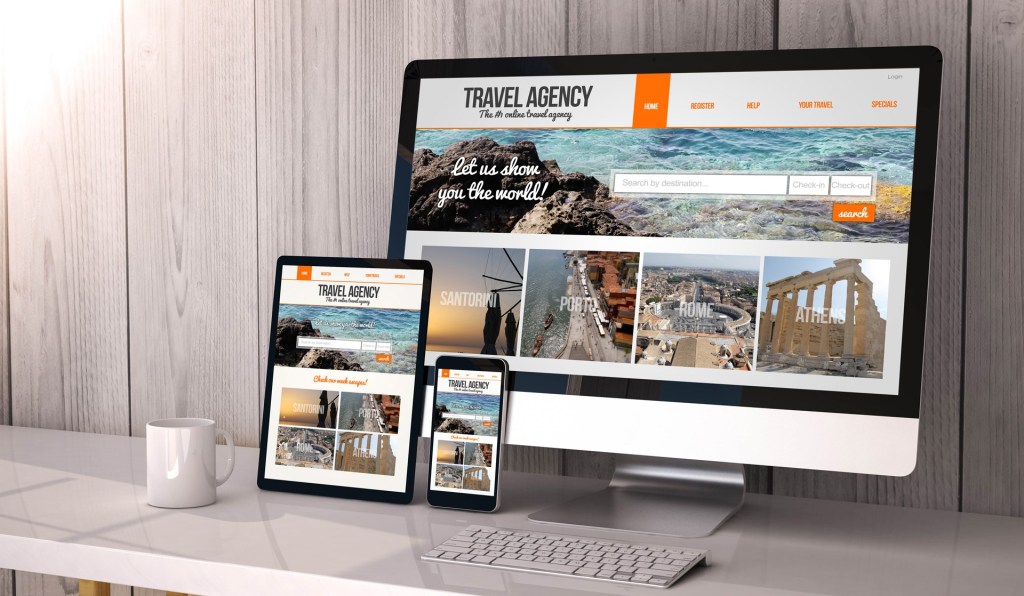
A responsive website is designed to look good at any screen size, from large desktop monitors to small screens such as smartphones and tablets. Responsive design ensures visitors have a similar experience that is independent of the size of the device used to view the site. Although it won’t look exactly the same on all devices, responsive sites are designed to respond and deliver content based on what the screen can handle.
NOTE: This article was originally posted at iStar’s blog, read the full article here
A brief history
Prior to the proliferation of mobile devices, a website only had to display properly on desktop and laptop monitors. Designers only had to worry about a handful of resolutions. More often than not a special script was added to automatically select which predefined template will be rendered based on the screen size. This approach produces themes commonly referred to as ‘adaptive themes’ (where templates adapt rather than respond). Nowadays, with new smartphones and mobile devices being released almost every day it is simply impractical to develop adaptive templates for each screen size. A responsive theme ensures that your website is somewhat future proof and renders properly on all new screen sizes.
Mobile has taken over
Mobile usage has overtaken desktop these past few years. Industries that were traditionally using desktop have switched to mobile (gaming, business, sports, recreation, etc.). Interestingly, Google is ranking “mobile first” websites higher in their search results. If you are a business owner in 2018, your target market would have already made some form of switch to mobile or is probably using it exclusively.
There is still hope though if you own a traditional non-responsive website, simple websites can still be converted to responsive (*renovated) using responsive frameworks such as Bootstrap. Responsive websites is achievable if you know what you are doing. See this post to learn more
As with anything built, it is better to start building a website from scratch because there are times that a renovation is costlier. However, there are cases that existing websites contain massive/important data that a renovation is the only option.