More than half of visits are abandoned if a page doesn’t load within 3 seconds, this translates to a huge loss in potential sales and leaves a bad impression to users. Speed is now also a landing page factor for Google Search and though it cannot be proven that an improved Time to First Byte (TTFB) increases Page Rank, there is enough correlation to believe so. Take AMP pages, Google Search now favors AMP pages in their results. Accelerated Mobile Pages (AMP) are stripped down versions of HTML that makes loading on mobile devices faster.
So what really is TTFB? and what affects it? TTFB is the metric to focus on if you want to drastically improve your page load time, technically it is affected by these 3 things:
- The time it takes for your request to propagate through the network to the web server
- The time it takes for the web server to process the request and generate the response
- The time it takes for the response to propagate back through the network to your browser.

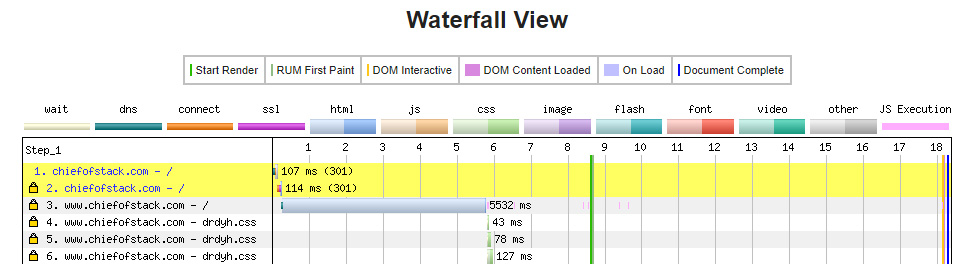
In layman’s term, it’s just the time when the first byte of the page arrive (after any redirects). You don’t want to look at a waterfall chart like the one above where the first 3 items took around 6 seconds.
As an engineer, you need to take care of 3 things to be able to improve TTFB:
- Proper use of a Content Delivery Network (CDN) to reduce latency
- Use of dynamic cache or page cache to reduce server processing.
- Compression and minification of web assets to decrease loading
Proper use of a CDN
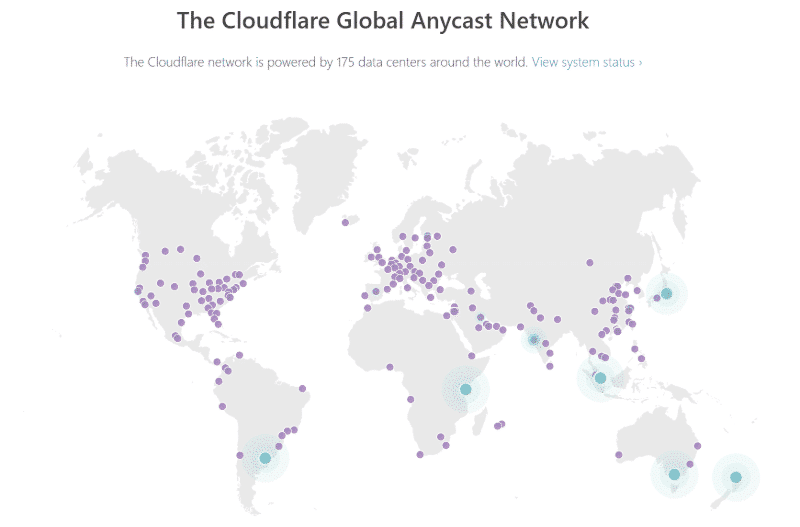
With a CDN you reduce the physical distance and the number of hops an asset take to reach its destination. For example, the user is from Manila and the server is in New York, a CDN server in between (say Singapore) can deliver a jpeg file faster than the actual server in New York. Cloudflare CDN saves static content to it’s network of servers around the world then serve those cached content from edge servers nearest the next visitor.

TIP: If you have a static site like a blog or a basic company website, just use the “Cache everything” page rule in Cloudflare. Using that will greatly improve your TTFB even if you only use an economy web host because most requests will be served from the edge cache and won’t actually touch your server. Just make sure to add another page rule to bypass caching of admin and dynamic pages.
Caching and Compression

Content Management Systems (CMS) generate pages on demand through the use of PHP and MySQL server requests. By using dynamic or file cache, commonly accessed pages can be stored in a file (or in memory) to reduce server processing time. You can think of it as the recent calls in your phone’s history, if you want to call someone again you don’t have to go through the trouble of finding that person in your phone book.
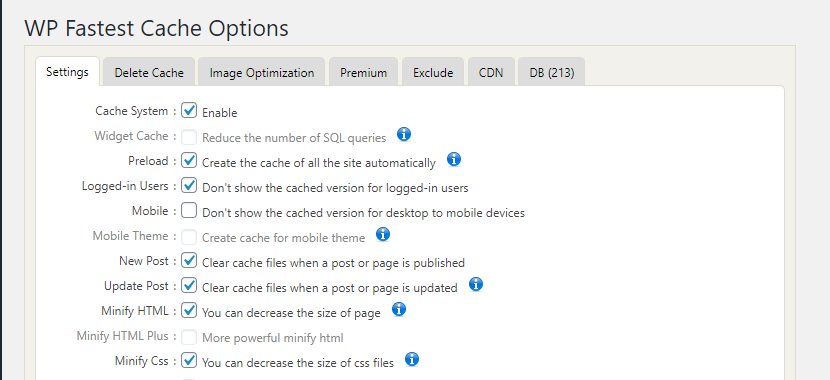
In Laravel, I simply run npm run production in my terminal and let Webpack take care of bundling the assets (minifying and compression) and then use my favorite package to cache pages. In WordPress, there’s a lot of plugins to cache pages (I regularly use WP Fastest Cache and WP Super cache plugins). I like WP Fastest Cache because it has options to minimize and compress CSS and JS files automatically. Whatever the framework is, the goal is always to reduce the time it takes for requests to reach users.
Measuring TTFB

To be able to improve your TTFB you have to be able to measure it properly. There are a number of tools to measure site speed and TTFB, one tool that I always use is WebPageTest.org. There you can place your site’s URL and test location (from where you want to simulate the speed) and in less than a minute you will get a detailed waterfall of all resources being loaded on a page.